ai2html turns your Illustrator files into HTML.
We’ve included some examples that demonstrate how different settings in ai2html work. You can download all the Illustrator files from Github.
For more, check out examples for how we’ve used ai2html at The New York Times and examples of how others have used it.
If you have multiple artboards in your Illustrator file, ai2html will export them by default as separate divs in a single html file. The idea is that each artboard/div can be toggled on and off depending on the size of the outer container. All you have to do is add our little resizer script to your webpage.
The example below was generated from a single Illustrator file with four differently-sized artboards. Resize your browser window to see how the different artboards are turned on and off depending on the outer width.

wide
720px * 200px

medium
600px * 280px

small
420px *
320px

mobile
300px *
360px
You might have noticed that the art “jumps” in size as you change the width of your window in the example above. If you set responsiveness: dynamic in the settings block, the artboards will be stretched so they always fill 100 percent of the width of the container:

wide
720px * 200px

medium
600px * 280px

small
420px *
320px

mobile
300px *
360px
The default behaviour for the dynamic scaling shown above is to use the widths of the artboards as breakpoints. If you have a small and large artboard, the small one is scaled up until the larger artboard can fit into the container.
You can define custom breakpoints for each artboard by adding :MIN_WIDTH to the end of the artboard name, where MIN_WIDTH is size of the container at which you want to begin displaying that artboard. In the example below, the “medium” artboard is renamed to medium:420 to tell ai2html that this artboard is safe to be scaled down to container widths of 420px.

wide
720px * 200px

medium:420
600px * 280px

small
300px *
360px
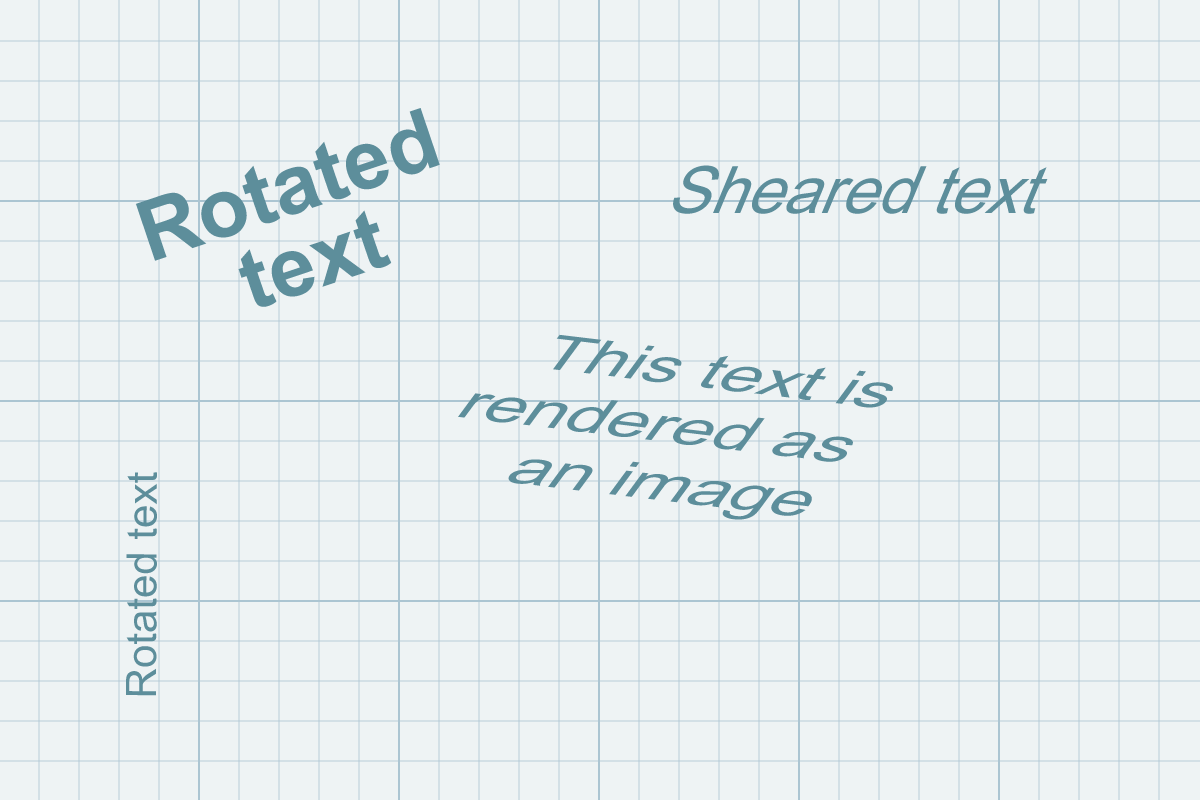
By default, ai2html will now output rotated and sheared labels as HTML while preserving the original transformation using CSS transform matrices. This works reasonably well for rotated and sheared text.

Rotated
text
Sheared text
Select this text
or you won’t
believe it
Rotated text
If you don’t want the rotated labels to be rendered as HTML, you can restore the old behaviour by adding render_rotated_skewed_text_as: image to your settings block. The rotated or skewed text will be burned into the artboard base image.

..but normal text is still
rendered as HTML
Instead of PNG and JPG, ai2html can export SVG for artboard images, too. Generally use this only if there is no raster artwork in your file and if the vector artwork is not excessively complex. To activate, simply change the settings block to image_format:svg.
Here’s the SVG artboard in case you want to check it out.
Use the ai2html-css text field to add custom CSS styles to the HTML text labels. You can target different labels by using the name of the parent layer in the CSS selector.

shadow
glow

shadow
glow